The Story of the Moving Image
A modern retelling of the story of the moving image through a set of truly unique interactive experiences.

The Challenge
One of the biggest challenges of the project was the timing of the COVID-19 pandemic.
Working closely with ACMI, the team developed systems and processes to ensure there was minimal impact on the development and installation of these experiences, despite being unable to even get into Victoria.
Considering the obstacles and climate, the project launched to a wild success at the beginning of 2021, garnering widespread press and social media coverage.
Project Vision
The team’s shared vision was to create a connected experience that would span the entire exhibition space, combining tactile, audio visual, gesture based and touch based inputs.
A feast for the senses that not only celebrated the importance of the moving image in our culture but that allowed visitors of all ages to learn while having fun.

Monument Garden, Beams of light are projected from the ceiling that animate when you hold out your hands.
Grumpy Sailor

Monument Garden, Beams of light are projected from the ceiling that animate when you hold out your hands.
Grumpy Sailor

Grumpy SailorShadow Play, Drawing on the history of shadow play and puppetry, your shadows morph to form fantastical creatures and characters.
Grumpy Sailor

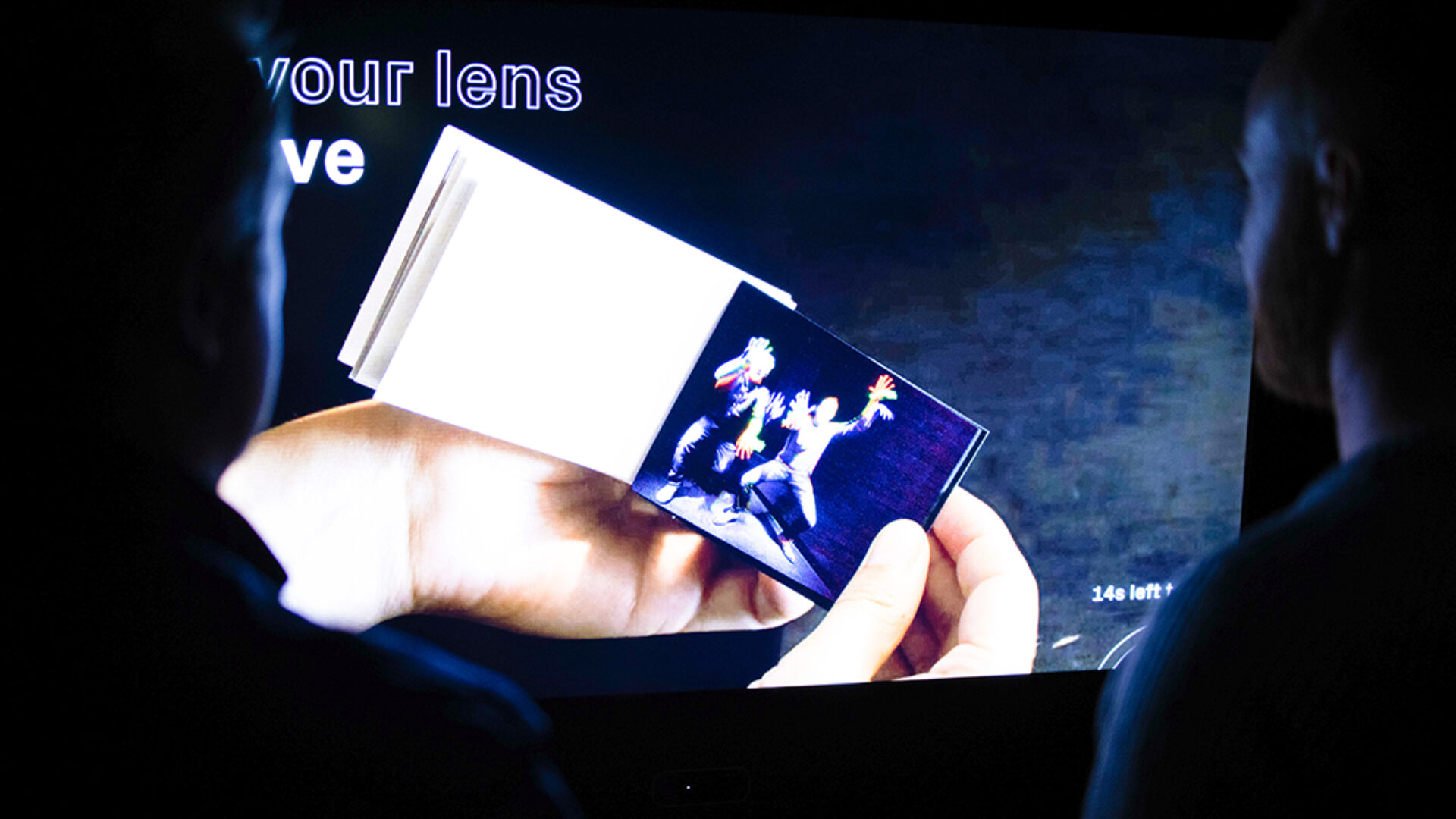
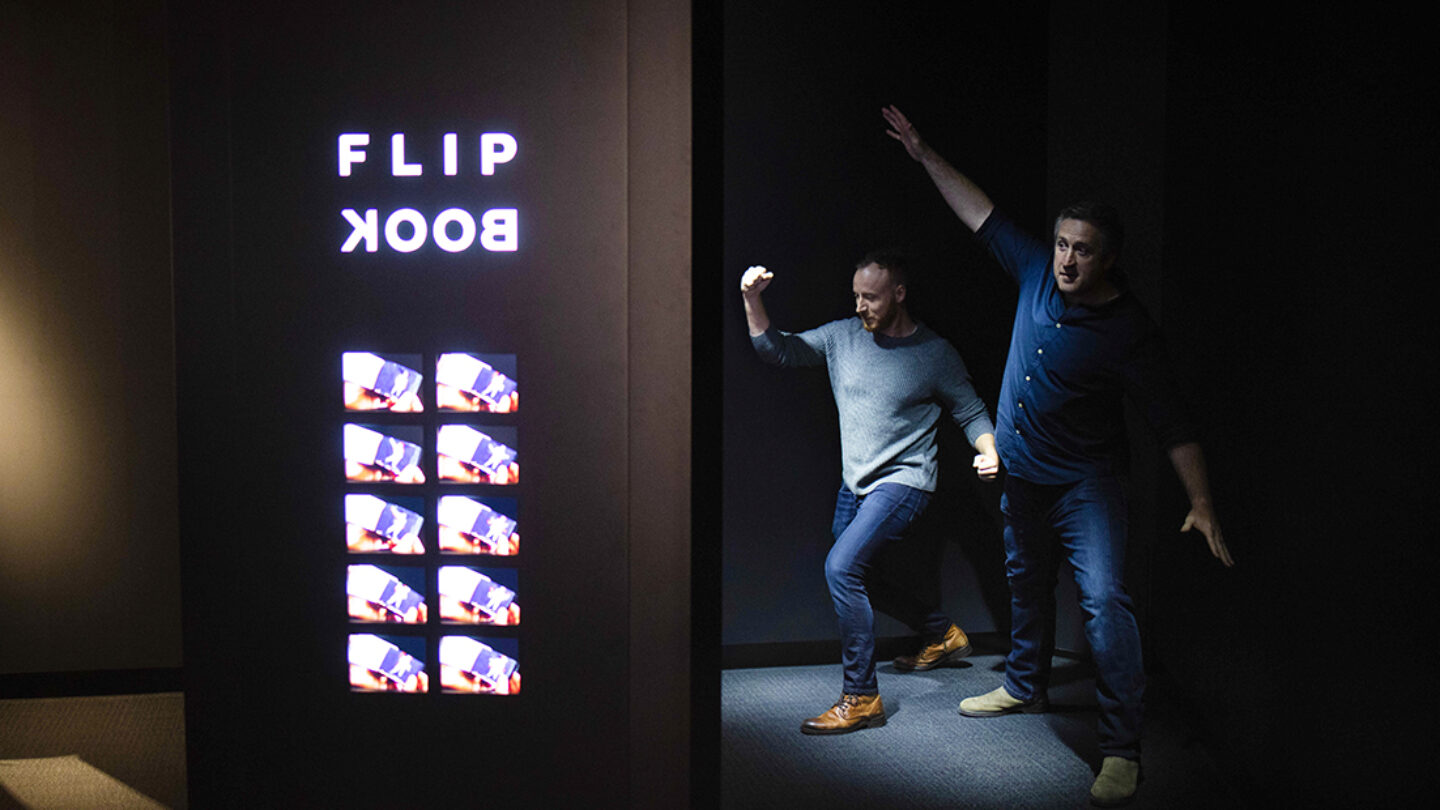
Flip Book, when you enter the booth, the camera records your movements to make your very own Flip Book.
Grumpy Sailor
Design + Execution
The studio took the interactive and immersive elements from detailed design all the way through to installation.
The resulting works frame the most significant moments in moving image history, from the origins and future of cinema through to Australian culture and stories, the rise of video games, and how screens inform, influence and empower us. In addition to these cutting edge interactives, the team managed the design and build of the data visualization ‘Constellation’ which connects in-gallery journeys to the cosmos of screen content outside ACMI.

Flip Book, when you enter the booth, the camera records your movements to make your very own Flip Book.
Grumpy Sailor

Edit Line, move physical story-board blocks around to trigger an iconic TV or film clip played on a large screen.
Grumpy Sailor

Edit Line, move physical story-board blocks around to trigger an iconic TV or film clip played on a large screen.
Grumpy Sailor
Project Details
This is a fun and accessible experiential manifestation of the moving image packaged in a sharp exhibition.
A family of 7 out of 8 interactives, which look related and exquisitely crafted. Interactives like Edit Line, are expertly presented and are a perfect mix of physical and digital.
We liked how the digital elements of this exhibit ranged in scale from the intimate sensation of “holding” a memory in your palm, to rearranging wooden blocks to easily edit a scene, to using your whole body to create animations. Altogether, the digital interactivity was well integrated into the overall exhibit, creating many opportunities for play, deeper understanding, and engagement.
Design Team
James Boyce (ceo/ecd)
Tom Siddall (creative director)
Emily McCartney (technical director)
Mauricio Massaia (software lead)
Jamie Foulston (senior designer)
Kate Bennett (project manager)
James Furey (senior back end developer)
Collaborators
ACMI (curation and backend technical content access/api’s)
Second Story (concept, schematic and detailed design for experience & exhibition design)
BKK (architecture)
Emac Constructions (spatial build and construct)
Light Engine (av consultants)
Lumicom (av installation)
Chris Edser (shadow play, animation)
We Love Jam (sound)
Photo Credits
Grumpy Sailor Creative
Open Date
January 2021